The author says:
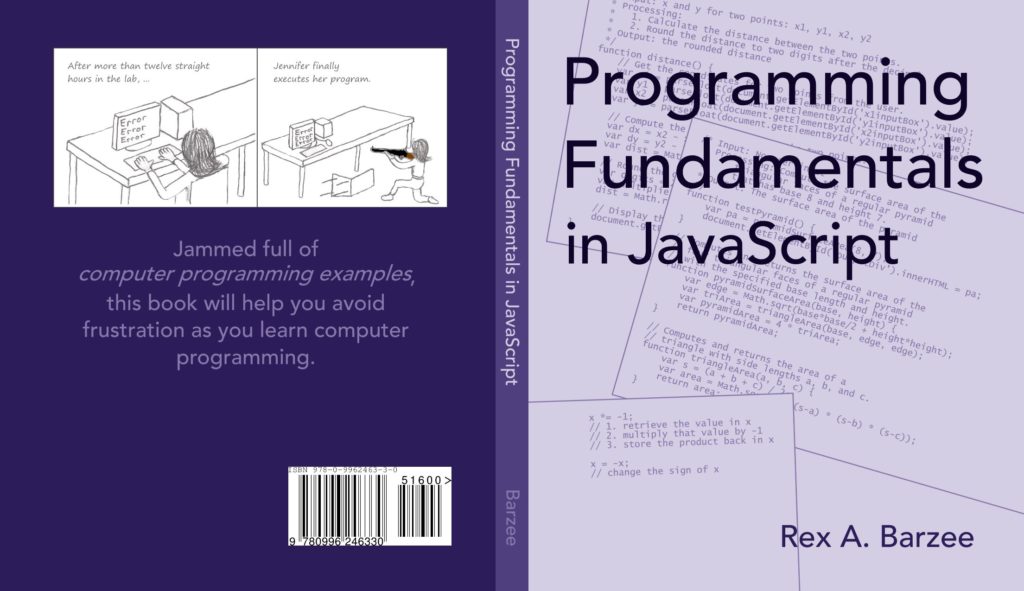
A textbook for a college freshman level computer programming course. The goal of the book is to teach programming fundamentals, and it uses JavaScript to do that. This is different from some textbooks which are written to to teach JavaScript. I am interested in the feedback from others about the comic on the back, which I freely admit is “art for a refrigerator”. However, I wonder if it is appropriate for the audience of the book.
Nathan says:
This is… dull.
Not that a programming primer is supposed to be whiz-bang exciting, but “clean and straightforward” doesn’t mean that it needs to be dull. Take a look at the other programmings books on Amazon, and take note of the common factors:
- clear, solid type
- a simple but pleasant color scheme
- explanatory subtitles
- a simple central image
Your cover definitely has clear type, but it falls down on the rest. And given the description you give above, I think even the title works against you — it still looks like a text on the basics of programming JavaScript itself, and the minimal description on the back does nothing to clarify that. Something that separate the concepts better — “Using JavaScript to Learn Programming Fundamentals,” “The Fundamentals of Programming: Using Javascript Examples,” etc. — would help. Then use a subtitle of the length of your back-cover description to explain more fully: “Understand the core concepts of all computer programming, using JavaScript as an example.” And then put something substantive on the back cover: How this book approaches the subject differently than others, what exactly is covered, and why you’re qualified to explain this.
I think the idea of the cartoon is fine (the art, as you note, isn’t professional-grade), provided that there are some lighthearted moments of wit in the book — if it’s entirely dry-as-toast, then including the cartoon on the cover is false advertising.
Other comments?