

The author says:
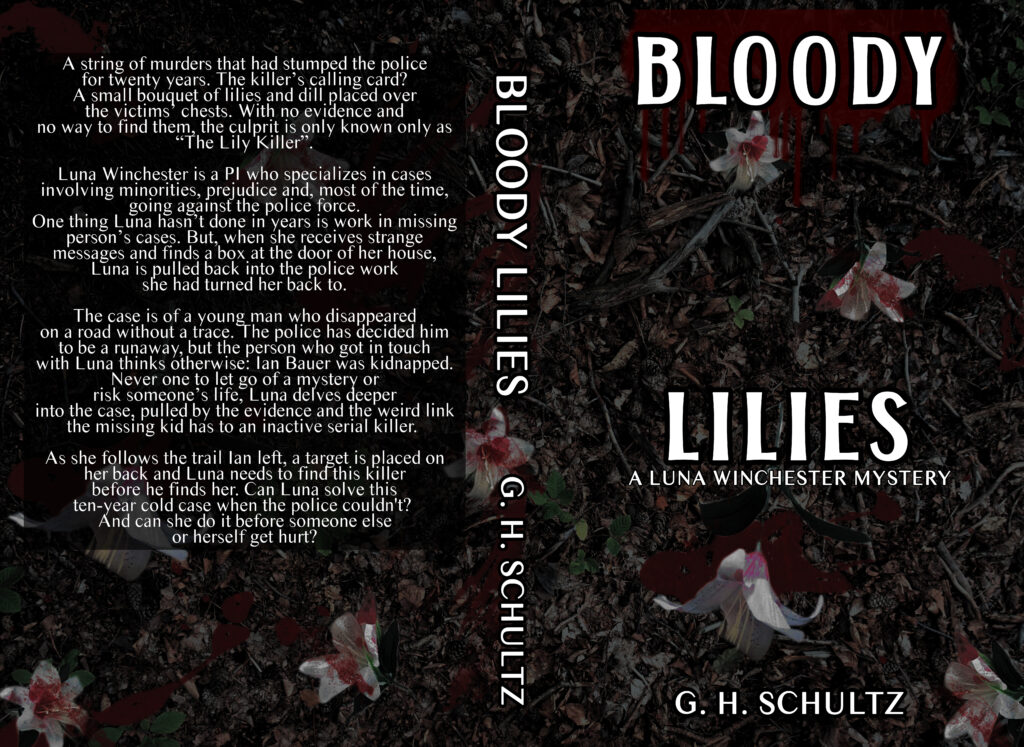
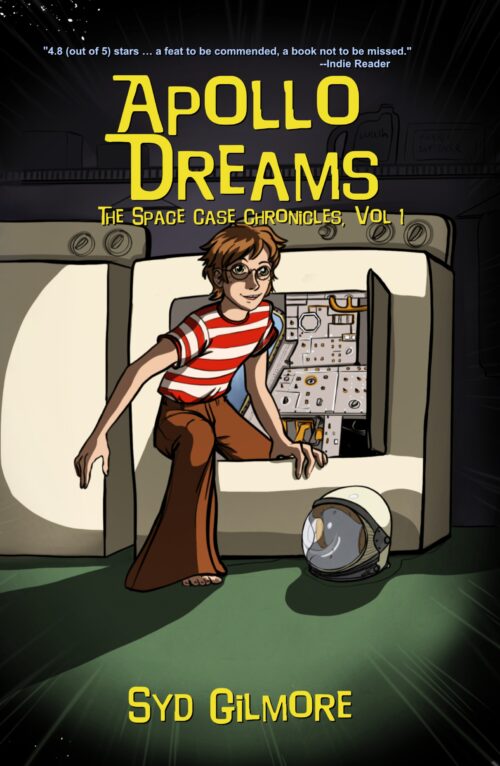
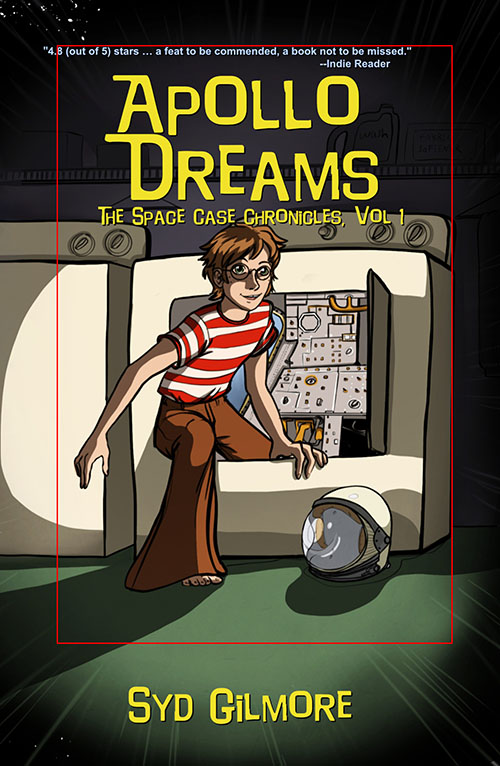
“APOLLO DREAMS: The Space Case Chronicles, Volume 1” is a coming-of-age novel set in 1970, juxtaposing the real-life challenges of a young boy named Billy McBride with his vivid space adventures as Captain Apollo. Set against the backdrop of the Apollo 13 launch, the narrative seamlessly blends historical events with a rich imaginative world. This dual narrative offers a unique exploration of family dynamics, bullying, and the power of imagination. Targeted towards middle-grade to young adult readers, the story would resonate with fans of authors like Madeleine L’Engle, Roald Dahl, and E.L. Konigsburg, who weave reality with elements of fantasy and adventure.
Nathan says:
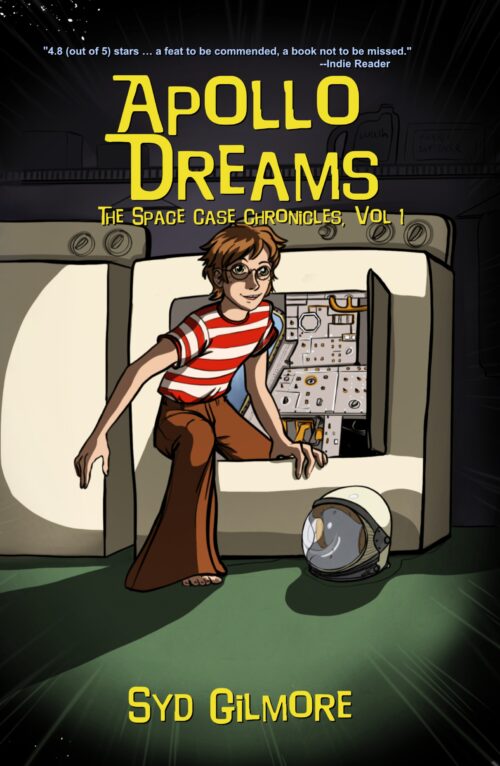
No pun intended, but there’s an awful lot of empty space here. Given that most of your potential readers will first encounter your book as a thumbnail on Amazon or some other ecommerce store, you would be well served by maximizing what they can see in that tiny real estate.
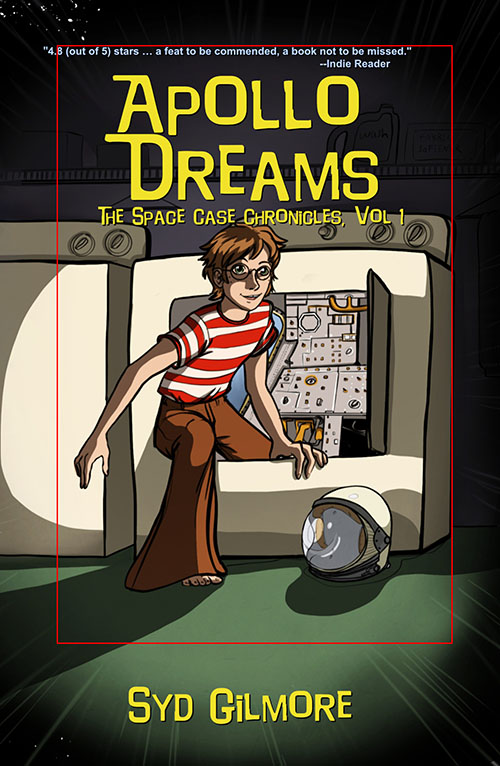
If you crop it like this, you lose no detail at all, and instead maximize what readers see:

My second suggestion would be to double the spaciness. Until you zoom in, you don’t really notice the instrument panel in the washing machine (there’s a sentence I never thought I’d write). So bling it up! Add glowing Christmas lights to the panel, put a Saturn-like ring around the title, anything so that the science fictional nature of the story is instantly apparent.
My third suggestion: Between the striped shirt and the glasses, your protagonist looks like the lovechild of Waldo and Harry Potter. That may be intentional, but if not, at least change the color of the red stripes. (And the shadows on his face are a little distracting.)
Other comments?