The author says:
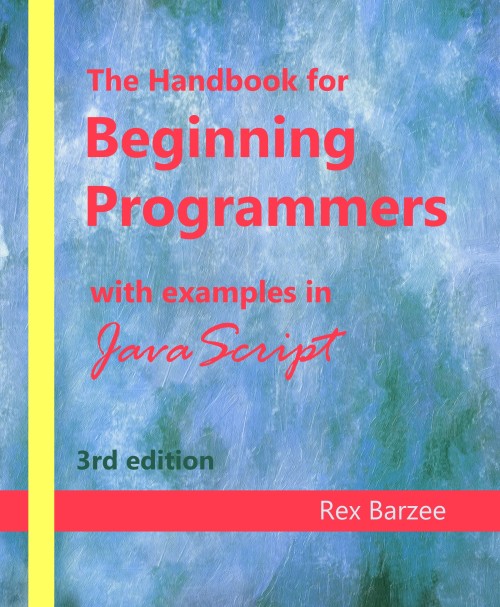
This is a book that teaches freshman college students about computer programming. The title is long, but I am stuck with it. Because the title is long, I thought a picture might clutter the cover too much, so I chose a background texture. If the texture is a bad idea, please help me with suggestions. Thank you.
Nathan says:
The good news is that nobody “window-shops” for a programming handbook like they do for a paranormal romance. In a case like this, with a no-nonsense book about a no-nonsense subject, a duller approach actually works in its favor, because it calls to mind a textbook — the ultimate trusted resource. So well done.
That said, I’d tweak a couple of things, both of which become more apparent when you look at the thumbnail:
1) The main title would be a lot easier to read if there were a dropshadow or border around the letters.
2) Having “Java Script” in a script font is clever, but it’s a jarring contrast to all of the other text, and also makes it harder to read. I would find a script font which is easier on the eyes, especially at thumbnail size (of particular attention, a cursive “v” can often be mistaken for an “r” — make sure that “Java” doesn’t look like “Jara”), and then play with using that same script font for something else on the cover, either “The Handbook for” or the byline.
But otherwise, excellent work that hits the spot.
Other comments?


The color palate reminds me a bit of a Duran Duran video.
Also, I’m a programmer, and JavaScript is usually rendered as a single Pascal-case word instead of two.
My only suggestion would be to brighten up the text and tooling lines a bit. They look kind of washed-out.
I’m actually having trouble reading the red text against the busy blue background.
Me, too. Actually, the red looks more like a dark pink.
Since you’ve got a captured audience that has to buy the book no matter what, any effort that you put in is sufficient. Dull is acceptable, and this is fine. But if this were the cover of a book in a store, or you were shopping this around to other schools, where you’d have to compete with other programming books, I’d keep going. Sorry.
With educational books, you really want the text to be easily readable in the thumbnail. There is room for it to be somewhat bigger, the red doesn’t stand out as much against this background, and the keyword Java is hard to make out. The background might be softened (or changed) to let the text stand out better.
What’s the color scheme here? Red / yellow / blue? / green? / white. Maybe I’d go with a light neutral background pattern to just give some texture, but not detract attention from the words, and not mix into the color scheme. The colors you choose for the two stripes should fit the overall color scheme, too (thinking of the bright yellow in the present choice). I’d try to stick with three colors here, not necessarily in the ratio 6:3:1, but with a primary:secondary:accent.
You are correct about JavaScript being one word. I didn’t put a space between Java and Script on the cover. That is how it was rendered in the crazy font. I write that here just in case a programmer reads this website and thinks I have no clue. Having said that, thank you for your comment. It tells me I must choose a different font or move the parts of the word together.
Yeah, as the man says, this should be a pretty easy sale. Textbooks don’t exactly need anything too detailed on their covers to look good.
That said, the text on the cover could be just a little clearer. Bright cherry red does contrast with those cool blues and greens fairly well, but not as much as a slightly darker shade of red would. Also, being the direct inversion of blue, yellow contrasts with it even better. I suggest putting “with examples in Java Script” in the same yellow as the color strip on the side to provide some balance to the color scheme.
Great design, certainly looks appropriate as a textbook. I’d agree with the others though that the text could be more readable. I wouldn’t go with a drop shadow myself, I think they tend to mke things look dated. My advice would be making the text white (you might have to move the bg around to make sure the text isn’t sitting on any of the paler parts).
I’d also consider changing the ‘beginning programmers’ part of the title to all-caps. The two lines will sit more pleasingly on top of each other, and will be all the easier to read at thumbnail in caps.
And like the others say, find a slight more legible script font for ‘JavaScript’ and one that diesn’t kern (split) the letters weirdly md-word – the last thing you want is for potential buyers to think you made a mistake about the subject matter on the cover! I like the fact that it is in a different font though, it adds a nice touch of interest to the cover
I’d darken the background picture quite a bit, make the text white to stand out and pick a single accent color (maybe a pale blue).
Rather than add a drop shadow—another layer of complexity—you might do better to make the text white or bright yellow. This would give you the contrast you need. The cover would then read well at any size.
I am going against many others here: I don’t like this.
Sorry, not even a little. Even as a textbook, I don’t think it is even close to hitting the mark. The overall effect of this cover is a washed out and confusing blur. This cover needs contrast desperately, a new outlook, and a makeover. It looks like this was made in 1987 and it has been left out in the sun since then.
That background is just needless and is turning your letters into soup. You want people to be able to read this cover, at the very least to help them find it when buying it at the campus store. When I try to read this it starts to hurt my eyes.
Just because it is non-fiction and a textbook it doesn’t mean that it has to be boring.
I really suggest scrapping this and starting from the ground up. Sorry.
Here are some examples I found that I think would benefit you. Maybe it will allow you to spread your design wings and make this a compelling looking cover, even if it is a textbook.
https://m1.behance.net/rendition/modules/70022969/disp/cff090fca79e824b69e46dfe6209bff8.JPG
Damn! Math has never looked as exciting. Notice how simple the concept is, and how much contrast these have. A single colour and white. These are striking for textbooks, even if they are clearly for a younger audience.
http://craigmod.com/images/journal/coccyx/aba-05.png
This one is just text and it is very textbook. Look at how simple it is, no fluff. Just gets the point across clearly. This one was part of a series and each was a different colour. It made them very branded, and you could easily pick out the rest in a series.
You have enough working knowledge of the design program you used to make something that is less cluttered and much stronger, I can tell. Scrap the concepts of what you think a textbook should look like and go look at some textbooks. Look at the ones that work, and work well. Which ones catch your eye. Make a cover that people will proudly carry on the top of their stacks of books and show off.
The red/pink on blue definitely needs to be changed; that’s a vibrating color combination, which makes it hard. (And yellow/pink/blue makes it look kind of 80’s retro to me. Computer books should look very up-to-date.)
The red over the “water” really makes the red wording stick out…btw…Programmers don’t get into covers and don’t judge like the average shopper, just fyi…I program myself.
In your brief time here it appears as though you have caught enough short ends of enough short sticks to build an entire short end of a short bridge.
@Waffles, I don’t understand your comment. Is your comment about the book cover? If so, please explain.
Sorry, that was a comment to Americans Against Jealousy. They were spamming nonsense all over the boards.
My actual comment up above was to help you. 🙂
I’m afraid I’m with Waffles on this one. I don’t exactly hate it, but you could do better. With that painted texture background, it looks more like an oil painting textbook.
Your biggest problem is your color scheme: you don’t have on Ife. Having all three primary colors plus green doesn’t make a color scheme, it makes an illegible mess, like many have already mentioned. But don’t worry, there’s an app for that 😉 You can use one of these sites to help you put together a better color scheme:
http://colourco.de/
http://paletton.com/
https://color.adobe.com/create/color-wheel/
or do your own Google search and see what you can find. Not to go all color theory on you, but you might want to read a bit about it just so you know what you’re doing when you’re picking you new color scheme: http://www.smashingmagazine.com/2010/02/08/color-theory-for-designer-part-3-creating-your-own-color-palettes/
Which ever color scheme type you choose just make sure that the text and the background don’t clash like in your cover, which might happen for some complementary schemes (but don’t quote me on that, my color theory is unfortunately just that, theory–my practical application sucks). Another thing to consider is using syntax highlighting schemes for the text (for those who don’t know what I’m talking about http://www.webdesignbooth.com/wp-content/uploads/2009/07/chili.png look at all the purdy colors :Ð)
A clean, non textured background, like the ones in Waffles’ example might work better.
As for the fonts, I agree with the others that a script font is a good choice for JavaScript, just not this particular script font. Find one that is clearer and easier to read. As for the rest of the text, try a monospace font to see how it will work. Cause nothing says programming to me as a monospace font. There are some nice ones out there if you look hard enough. And if you combine it with a syntax coloring scheme, there’s not a programmer in the world who wouldn’t glance on the cover and immediately realize it’s a programming book.
Although, now that I think about it, none of the programming books I’ve seen go that way. I haven’t really paid much attention to the design before, but now that I look at them, I’m really questioning their choice of covers:
http://alvand.basu.ac.ir/~dezfoulian/files/Programming/O%27Reilly%20-%20Practical%20C++%20Programming,%202nd%20Ed.,%20ISBN%20%200-596-00419-2%20-%20Dec%202002.jpg
http://cdn0.theawl.com/wp-content/uploads/2014/10/cat-1.gif
https://40.media.tumblr.com/be3f1a159ba26381f0454091969e4514/tumblr_ndhsoiu7Oc1r6xvfko1_500.jpg
Why is O’Reilly so big on animals? I get python, but the others?
http://man7.org/tlpi/cover/TLPI-front-cover.png
http://imgur.com/2pxn0.jpg
http://i.stack.imgur.com/P1YbC.jpg
And my personal favorites:
http://i.stack.imgur.com/wgSoI.jpg
http://www.webstepbook.com/images/cover2ed.jpg
These two deserve a place on lousy book covers.