The author says:
Safety and Liability Analyst Craig Shannon finds himself investigating the deaths of two people on the water-filled world called Teardrop. But the deaths were no accident, and all evidence points to a conspiracy against the peaceful alien natives known as the kell. Craig must search for the truth behind the plan to terraform Teardrop to not only save his own life, but the life of an entire planet.
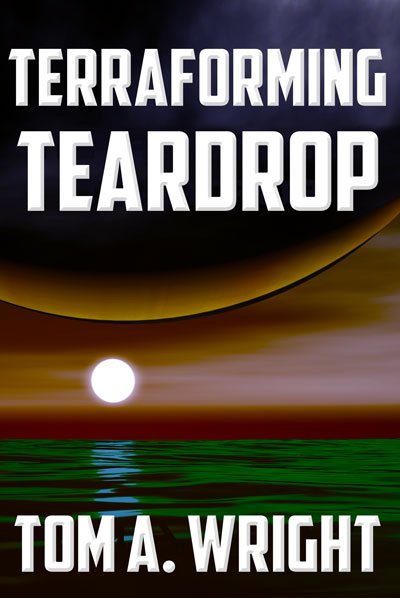
This is my newest version of the cover for Terraforming Teardrop that I previously submitted here. After all the good feedback on the last, decided the best approach for me was to keep it simple, but moody.
[original submission and comments here]
Nathan says:
This is definitely orders of magnitude better than the original cover; it’s not great, but it’s something that can be improved upon rather than jettisoned.
Suggestion #1: MORE CONTRAST. Especially at thumbnail size, the whole thing becomes a muddle of mud.
Suggestion #2: A more readable font that uses the space better.
Here’s a five-minute redo:
I’m not at all in love with the color scheme, but hey, five minutes. (I moved the edge of the moon/upper planet down so it wouldn’t get lost behind the title.)
Other suggestions?



What he said.
It is better, but there is still that odd muddy colour. I would make the planet red, but it is the only item that COULD be mud-coloured, water and sky usually are not. I tried fiddling with it, just a bit of a filter and more contrast, turning it blue with a bit of yellow in the sky and the planet, and I think yellow text would fit well. That is the only thing I do not quite like in the redo – the white text. I would share my fiddling but I do not think it worth it. You can get the same effect by wiggling the colour and contrast settings: I do not mean stop there, but some sort of contrast is sorely needed. There are three bands of elements in the pic, water, sky and planet, so you could go with three distinct colours, for each, or otherwise go with two contrasting colours. I picked blue and yellow, but that is not the only option.
The font is also not quite right, it is a bit dated bringing in mind 1980’s Sci Fi rather than just Sci Fi, besides being not very readable. Since the picture is simple, a bold, eye catching text with perhaps some texture would spice it up nice, and for once still not be too busy.
Most of the issue is the font used.
It’s too short for the amount of empty space in the image.
Yellow doesn’t fit the color palette
The font is D3 Euronism, which is not available for commercial use outside Japan.
I wouldn’t change anything other then the font and maybe increase the color saturation slightly.
Gosh, there is a God! If you mean the font on the submission, I’m actually glad to hear it. We see that font obscenely often, and nobody seems to realize it’s just grossly overdone and not doing what they think it is. Not to mention, for some words/phrases/names, not great on the readability score, either.
I’m not defending this font, and will definitely change it, but believe I need to make a little comment on the woes of choosing a font. Not all of us are in the art business. We don’t all know which font is overused, or is out of style, or has been associated with some IP we are unaware of. I can only go by my own gut and choose a font I feel suits the story I’m telling in my novel. D3 Euronism was not my first choice. I too believed it lacking in readability. The font I did like, because it seemed to me to fit the overall feel of the story, Cooper, was shot down in my last cover attempt. My biggest problem now is, none of the fonts others have used in their 5-minute mock-ups fit the nature of the story told. I’ve been to many free font sites, using the actual book title, and viewed hundreds of options. For one reason or another, none seemed to really work. Quite honestly, I’m torn between using a font I don’t really like, verses going back to the one I do, but others don’t. –Sigh– So goes the life of a self-published author. 🙂
“Not all of us are in the art business. We don’t all know which font is overused, or is out of style, or has been associated with some IP we are unaware of.”
That’s what we are here for! 🙂
I actually like the font and was going to use it for Relative Age until I learned of the rights issue, but that cover doesn’t have so much open space and the typeface fit well both in scale and style.
Still – readability. “Terraforming” is a hard word, and “Teardrop” does not win an easy to read award either, with so many round shapes in a row, especially in caps: -RDROP. I would suggest a clear, fairly simple bold font even if does not seem 100% right.
5 Minute Redo
https://i.imgur.com/aCThrNN.png
I dunno, B.L.: I’m not a huge fan of monochromatic looks, for covers. I like it far better than the current, don’t get me wrong, color-wise (do not love that font, though); but covers need contrast, IMHO.
For this one I would also shift the colors to add variety, but that’s tricky without losing some detail, and the typeface is admittedly still to short for the real estate. I know all too well how hard it can be to find an appropriate (and legal) typeface, particularly for science fiction.
Another try…
https://i.imgur.com/yBrFsmn.png
This is a really nice re-do! I would suggest to the author, however, to make absolutely certain that the large planet look as though it is beyond the sky and not something floating in the foreground. Being very explicit about having clouds crossing in front of it, especially below the title, will go a long way toward do this.
I would also try to make the large planet less featureless. That will also help to make it more obvious as to what it is.
I agree, but being a water world doesn’t leave much for surface detail. Recoloring the image made the planet stand out, so the shift would need to be done before the water and clouds are layered over the planet.
More like this
https://i.imgur.com/MwBWW9Y.jpg
What some of you are either forgetting, or are not aware of, is that water reflection changes the closer the angle of view gets to zero. At 90 degrees, you see deeper below the surface, usually making a blue sky reflect a deeper shade of blue. But at a lower angle, like 5 degrees or so, the reflection become much more mirror-like. Now, when you have a setting sun, you get a more golden hue to the sky, which is reflected off the face of the water. And given that a huge orange gas giant planet is adding its reflected orange colored light as well, you get even more golden hues. In effect, you would not see the water as blue at all, but as a mirrored reflection of the golden sky. With that in mind, I took the original image and played with the brightness, contrast, saturation and even added a little more clouds over the the planet. It made the image less muddy, and allowed the planet to look much more vibrant, but still appear naturally dulled by the influence of the sky. You can see the changes here:
http://www.tomawright.com/pix/TeardropCoverFront.jpg
The image is much improved. We were merely trying to add contrast and interest rather than defy the physics of light. In defense of my second attempt I did place the sun higher in the sky to better fill the empty space. Your new typeface is still too short and generic for the space and the yellow is out of place.
Another bit of advice based on your other covers and graphics: stop working in jpg and use png. PNG eliminates those compression artifacts, and for submissions required to be jpg, converting from png results in a cleaner jpg.
Actually, B.L., I work with PNG for my non-layered files, and PSD for assembling images in Photoshop. I converted the above image from PNG to JPG just to post it online. No reason to waste storage space on my site just to post a non-publishing image. The sad part, however, is when you go to create your PDF for upload to CreateSpace, they limit you to 40 mb file sizes. This actually forces you to purposefully downgrade the image just so you can fit their limitations. IMHO, that is a horrible thing to do to their authors.
I don’t have that issue. All my cover masters are png and the full wraps are converted directly from png to pdf. They range from 4 to 8 mb in file size at full print resolution.
Also, keep in mind these images are element suggestions, not finished covers. They are intended to demonstrate different ideas and offer inspiration. Without such input I’d still be using my terrible first generation book covers instead of my less terrible third generation covers.
Also, I was including your web site graphics in my format suggestion. They could be much more crisp.
Good job!
Nathan’s suggestion about increasing the contrast and saturation is excellent! His quick re-do is a good example of the direction the cover should take.
Be careful, though, to not lapse into cartoony, which could easily happen. Be sure what direction you want to take. If you want the cover art to be more realistic than symbolic, than be aware of how the water looks, being sure to make the waves recede in perspective. Keep the reflection bright. Be sure to not lose the clouds passing in front of the large planet (which occurs in Nathan’s redo) since this adds depth and have the star illuminating the clouds around it more. It might be effective to have some detail on the gas giant and not have it be a blank crescent.
Whatever typeface you settle on, make sure that the title and your name are larger than in your sample. Nathan was going in the right direction there.
A huge improvement.
This cover immediately puts me in mind of Iain M Banks’ covers. A lot of them feature simple, enigmatic space-scapes. Possibly because there was always so much going on in Banks’ novels it’s hard to sum up in any handful of details and it says more to go wide and mysterious.
In spotting how your cover could improve from here, these covers provide really useful case studies…
https://images.gr-assets.com/books/1327951890l/8935689.jpg
https://www.iain-banks.net/lib/TheAlgebraist.jpg
http://www.orbitbooks.net/wp-content/uploads/2012/06/Banks_HydrogenSonata-US-28.jpg
There are three major differences between the these covers and yours that I immediately spot:
1. Like Nathan says – colour and contrast. These covers are all pretty monotone, but the colour used is rich and varied, ranging from blinding white highlights and outer-space black (well, not on the Algebraist, but that introduces interest and contrast instead with uses spot detail and two complementary colours for the palette). Your grey/yellow is a bit dull and doesn’t shout ‘science fiction’ very much. It also needs much more range of lights and darks.
2. Detail and texture. All the covers are scattered with stars and/or nebulas. Nebulae? And other bits of texture and fine detail, like the clouds and shine on the water. This texture and areas of tiny detail both helps break up the swathes of featureless colour, and give a sense of scale. We only feel the emotive grandeur of space evoked on the front of ‘The Hydrogen Sonata’ because the stars give us a sense of scale.
3. The type. These covers don’t go hard on the ‘sci-fi’ font. They use modern serif fonts, sure, but nothing that wouldn’t look equally at home on a modern crime novel or thriller. They keep it simple and classy and let the imagery do the talking.*
These fonts are also really easy to read, at any scale.
It might be worth mentioning, just as it’s a pattern ‘ve perceived with many first-time designers. When selecting a colour for your title, don’t look to match the prevailing colour of your artwork. Look to complement/contrast it. To stand out but not clash. A popular choice is white as it contrasts attractively with almost any vaguely deep colour.
As you point out, not everyone is able to intuit this stuff, but there are great resources around. For working out good colour schemes, you can use something like paletton.com, which will suggest good complementary and contrasting colours for whatever base colour you put in.
*On fonts, where to find them, and how to know if you can use them:
Some freely available fonts which are along the lines of the Banks examples include:
Bebas Neue https://www.dafont.com/bebas-neue.font
Lemon/Milk https://www.dafont.com/lemon-milk.font
and Baron Neue https://www.dafont.com/baron-neue.font
But you can browse through that site, Dafont.com, and find dozens if not hundreds of possibilities. On this site, the availability of each font is noted in the tope right hand corner under the red bar with the font’s name on.
You’ll see Bebas, for instance, is listed as ‘100% free’ whereas Lemon Milk is ‘Donationware’ and Baron is ‘Free for personal use’. That means that you need to pay something to use Lemon/Milk for anything at all, and for Baron you need to pay something if you want to use the font for anything commercial (e.g. the cover of a book you will be selling).
No way of knowing which fonts are overused from the site itself, but as Ron Miller says, that’s where we come in! It’s really only the very distinctive fonts where it matters if they’ve been used a lot. With something like Bebas, above, it’s so simple that everyone and their nan could use it (and in fact has) and it doesn’t matter, it’s not distinctive enough for any not-font-nerd to ever notice. But the distinctive fonts (especially the well put-together ones) get over-exposed quickly.
Just to end on a bit of a general tangent, I also think the more fancy a font, the less bespoke it looks, oddly. It’s something to do with plainer fonts being versatile: as long as a simple font is broadly appropriate (tall sans-serifs for science fiction; serifs for fantasy etc) it morphs into whatever context you put it in. Whereas something like Bleeding Cowboy is so much its own thing it really leaps out to the eye that it wasn’t crafted with care for this book cover. I think with fancy type you really need to have the capacity for heavy editing of the details in a graphic programme or they’re best left alone.
I found a font that I believes fits the simplicity bill that everyone seems to be suggesting, but has just a touch of simple flair in the R and P.
ITC Eras Bold
https://www.fonts.com/search/all-fonts?ShowAllFonts=All&searchtext=ITC%20Eras%20Bold
Anyone have any comments on this font for my cover?
It’s good, but it’s wide.
There’s a stylistic lean towards tall narrow fonts for SF.
But more than that, you have two long words in you title, and having them in this font means they are going to have to be rendered rather small. I’d advise seeking out a taller, narrower font!
Maybe not use the ‘bold’ but the ‘demi’, of this font. Still bold but not quite so heavy & thick.
ITC Eras Demi is exactly the one I finally chose. I’m not fond of the “W” but I can live with it.